Flotiq
Auto-generate compliant APIs to share content across channels and platforms
You want your content to be shareable, but your CMS won’t play nice with other channels. (“It’s giving Sid from Toy Story, right down to destroying all your stuff.”)
That means you can’t redesign your website or integrate with other tools without relying on third-party API support.
But what if you could easily build content APIs to share and integrate assets anywhere—minus the heavy coding?
Make it happen with Flotiq.
Badges

TL;DR
At-a-glance
Alternative to
Integrations
Features
Overview
Flotiq is a headless CMS that lets your teams create and share content across multiple channels with auto-generated, compliant APIs.
Flotiq helps you share important content within your organization, between teams, or across platforms, using an OpenAPI-first CMS.
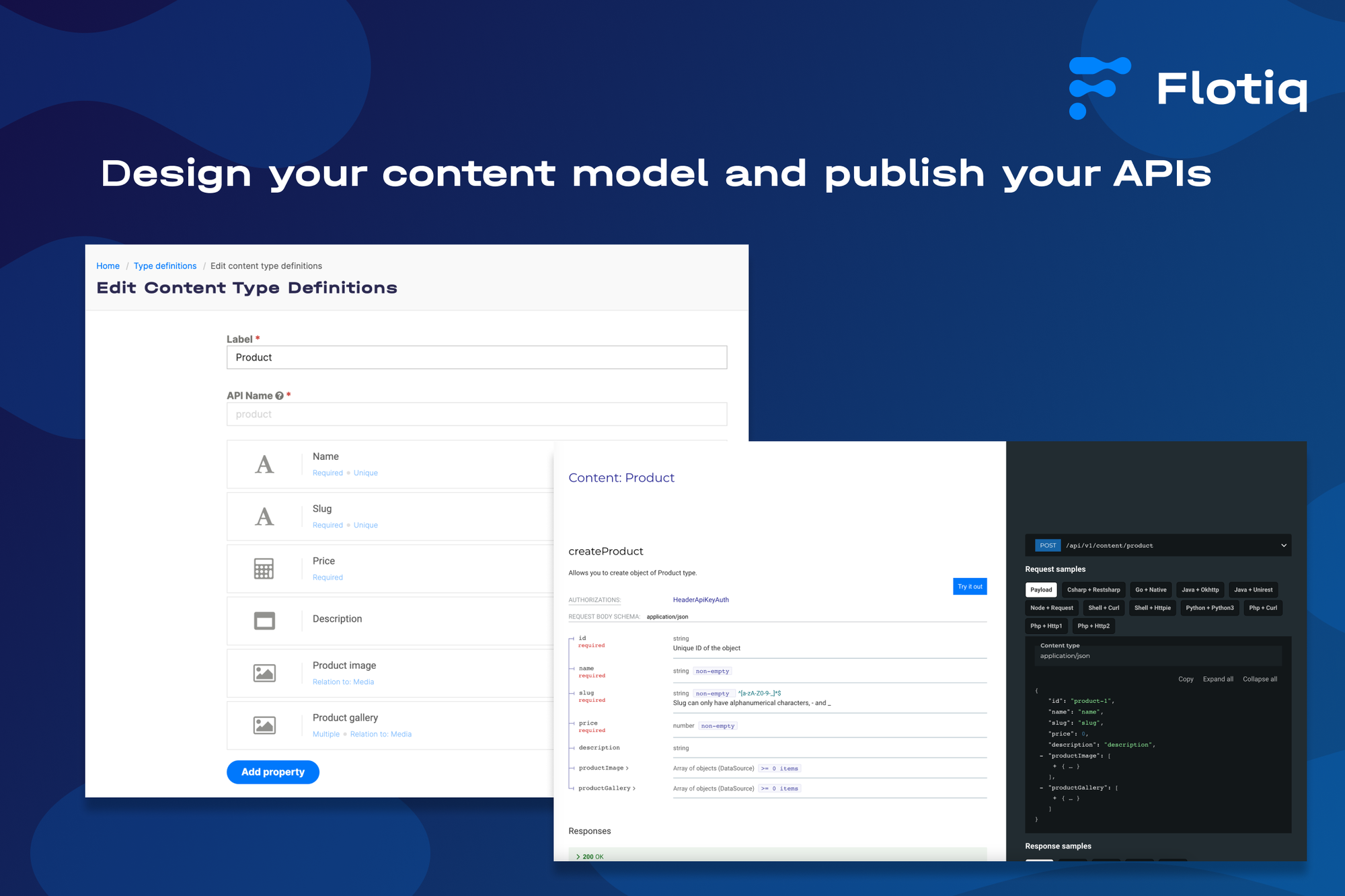
Just specify your data model or content types, and the platform will automatically build a custom API that allows you to start sharing right away.
Create API keys that define API access within your organization, so you can allow or restrict user permissions in just a few clicks.

With Flotiq, your teams can define content and publish it anywhere with auto-generated APIs.
After adding new content types to the system, you’ll have instant access to features that help you distribute content internally and across the web.
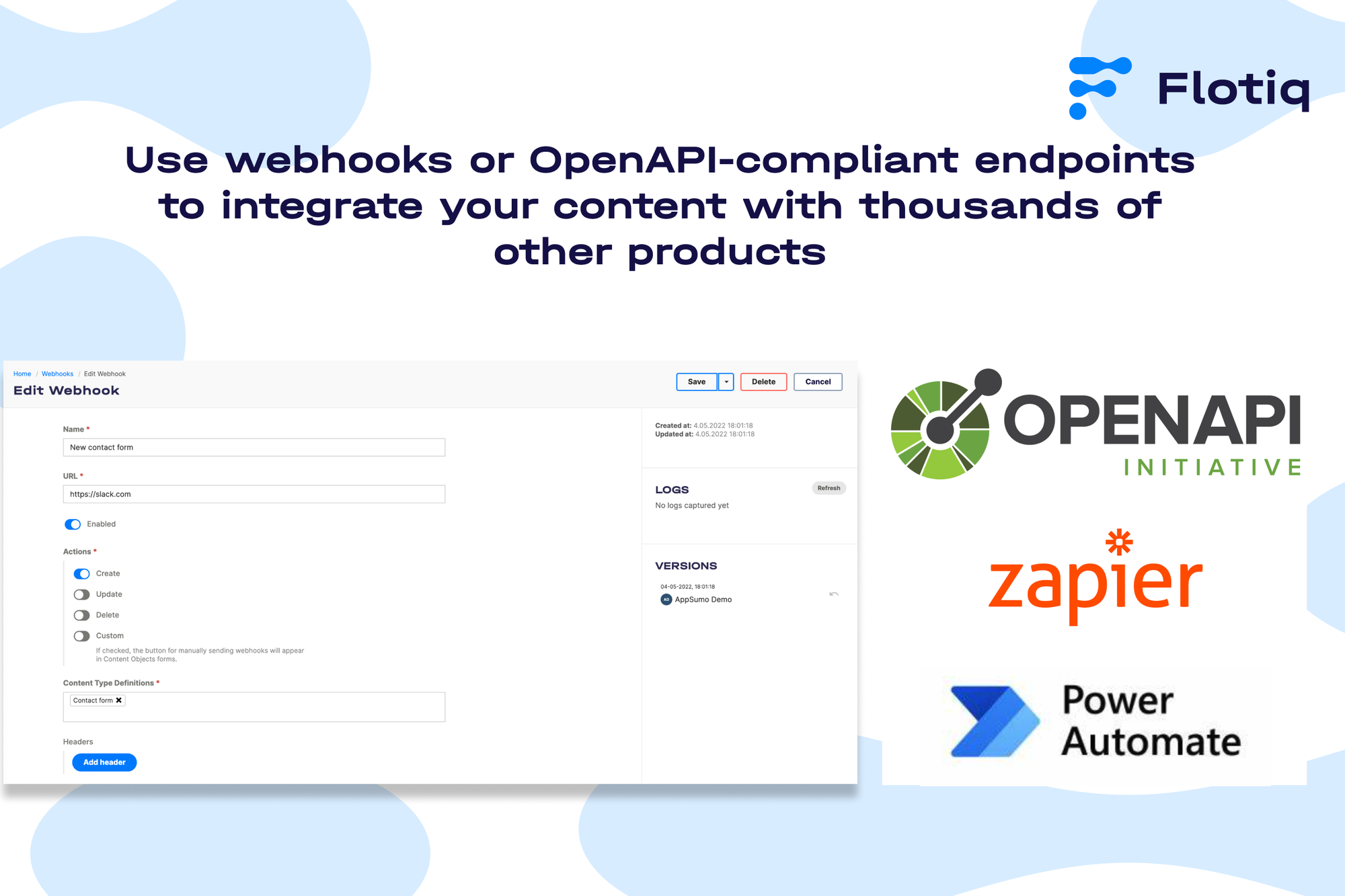
Flotiq will automatically set up OpenAPI-compliant endpoints and create webhooks that integrate with platforms like Zapier, Microsoft Power Platform, and Postman.
You can easily publish API documentation, sandboxes, and SDK code packages for your developers.
Your IDE will be able to immediately consolidate all the code, which means no heavy lifting for your devs and content team.

Flotiq auto-generates code that lets you integrate with other tools, taking CMS functionality to the next level.
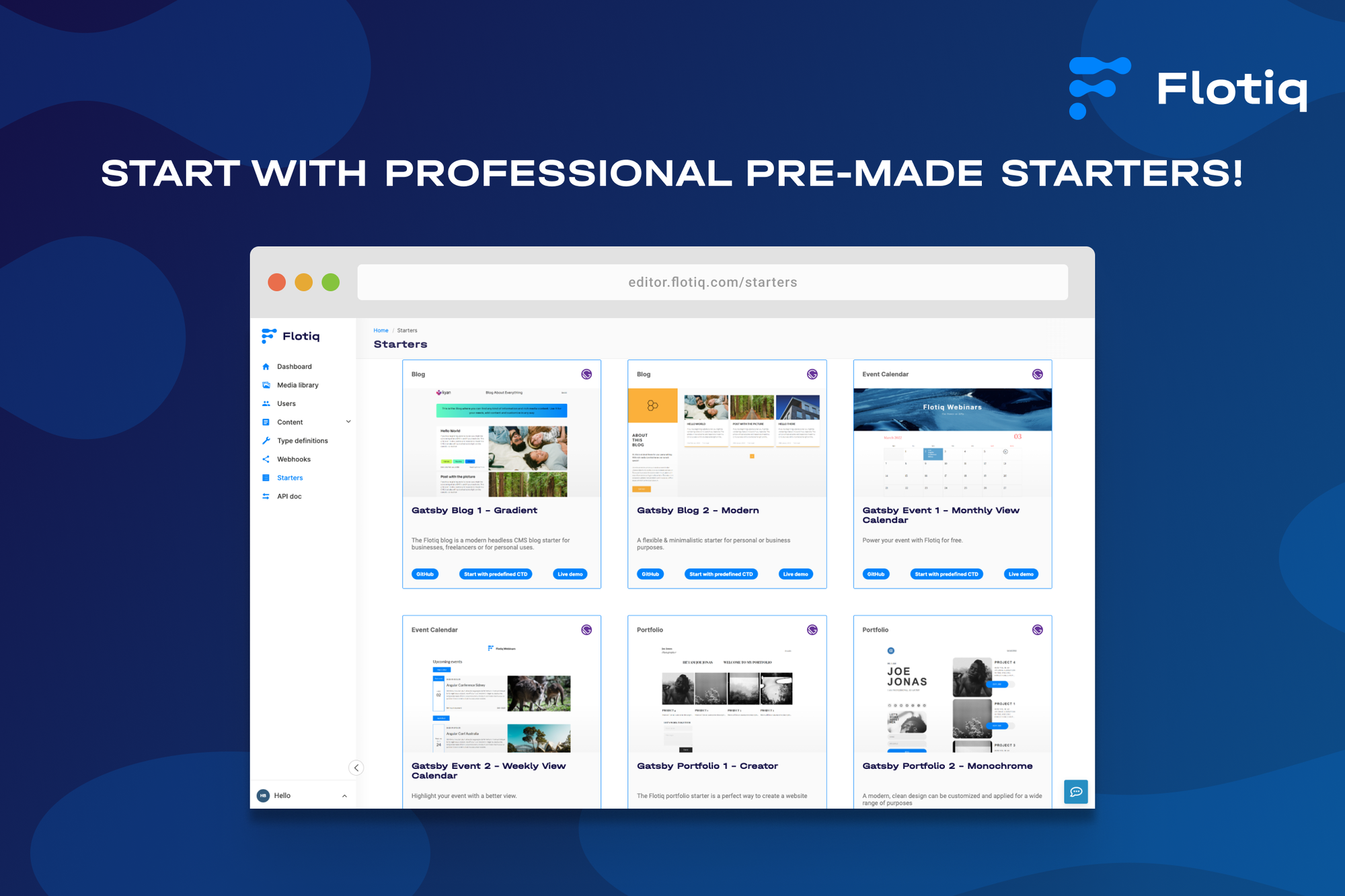
Flotiq helps you create new content with tons of free starters and boilerplates for Jamstack projects, without any extra coding.
Discover templates for blog posts, online stores, portfolios, and event calendars. There are even templates for creating iOS and Android apps!
You’ll be able to create and publish complex forms that will automatically update if you redefine the content type.
Or you can even build your own content from scratch if your team’s already in the groove of things.

Discover a library packed with free content templates that you can publish without editing any code.
Host content on the platform and stop worrying about outside servers. This modern Jamstack approach lowers costs, increases security, and accelerates development.
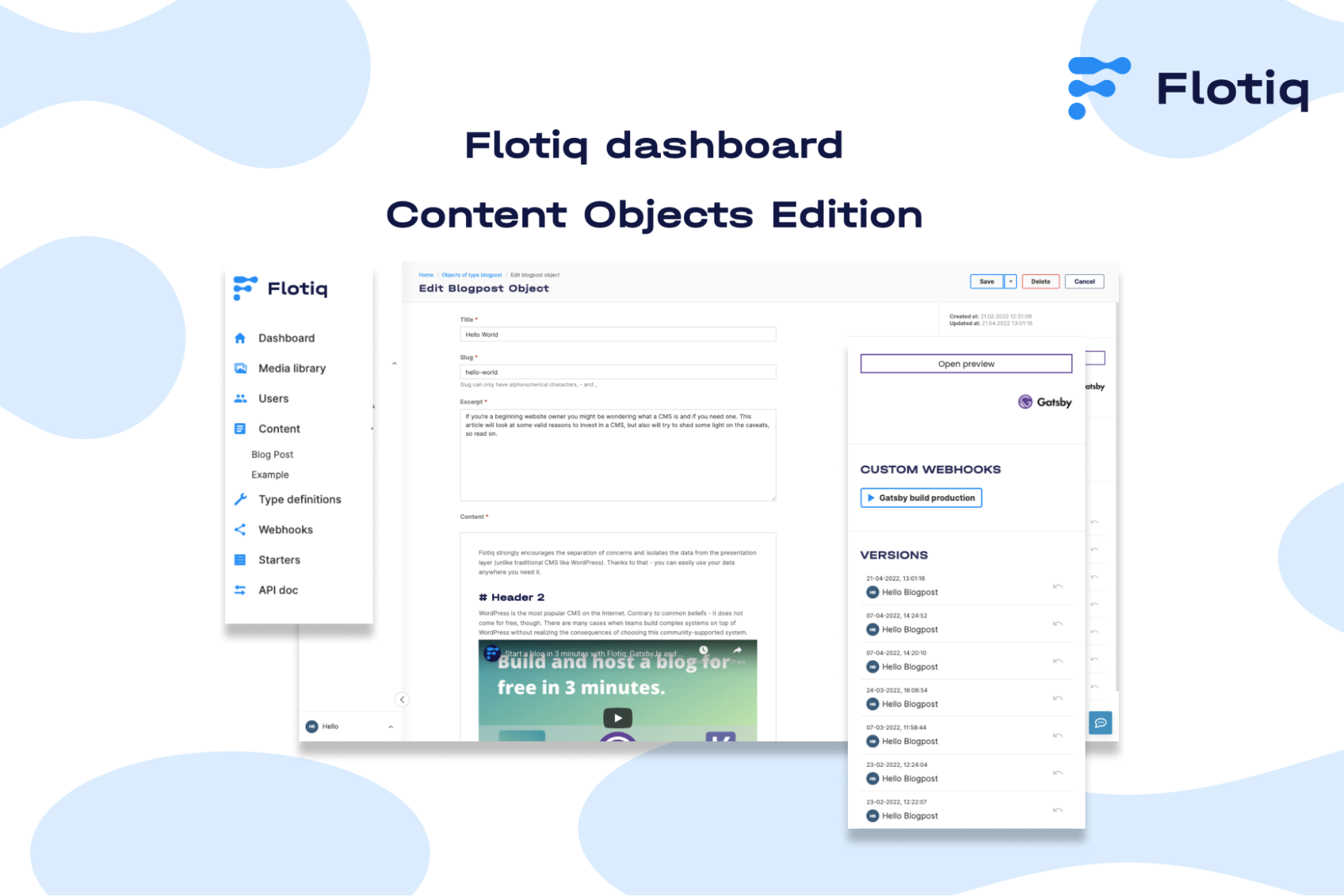
You can give your team a super-simple, modern UI that lets them access content versioning, advanced search filters, and customizable data views.
And if you need to move your content over from a less dynamic CMS, just use the migration tool to transfer thousands of pages in no time.

Your dev and content teams can access loads of features from the user-friendly dashboard.
Finding a CMS that works perfectly for your devs and content team is like winning the lottery—twice. (BRB changing my Slack status to “luckiest person in the world.”)
Flotiq gives your teams exactly what they need to set up compliant APIs that make it a breeze to publish and reuse content anywhere.
Do more with your content.
Get lifetime access to Flotiq today!
Plans & features
Deal terms & conditions
- Lifetime access to Flotiq
- All future Pro Plan updates
- No codes, no stacking—just choose the plan that’s right for you
- You must activate your license within 60 days of purchase
- Ability to upgrade or downgrade between 4 license tiers
- GDPR compliant
60 day money-back guarantee. Try it out for 2 months to make sure it's right for you!
Features included in all plans
- Royalty-free images
- Image resizing and optimization
- Relation builder
- Built-in content versioning
- Unlimited object types
- Custom API
- API publishing
- API sandbox
- Scoped API docs
- Full-text search
- Automatic SDK
- Webhooks
- Integrations (Zapier, Gatsby, Snipcart, Netlify, Postman)